
Download sample code
Please note that I’ve been working a bit on the sample app so it has changed a little from its previous version. Therefore if you want to look at the source, please download the new version of my sample Maven 3, RichFaces 4, JSF 2 app.
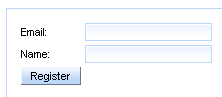
The form
<h:form rendered="#{!sessionTracker.loggedIn}">
<rich:panel>
<h:panelGrid columns="3">
<h:outputText value="#{msg['registration.email']}" />
<h:inputText id="email" value="#{registrationBean.email}">
<rich:validator />
</h:inputText>
<rich:message for="email" />
<h:outputText value="#{msg['registration.name']}" />
<h:inputText id="name" value="#{registrationBean.name}"
status="nameStatus">
<rich:validator status="nameStatus" />
</h:inputText>
<h:panelGroup>
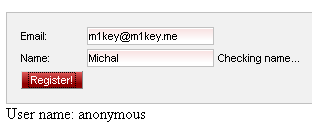
<a4j:status name="nameStatus"
startText="#{msg['registration.checkingName']}"
startStyle="background-color: FFA500" />
<rich:message for="name" />
</h:panelGroup>
<h:commandButton value="#{msg['registration.register']}"
action="#{registrationBean.register}" />
</h:panelGrid>
</rich:panel>
</h:form>
Backing bean
@NotNull(message = "{rf.name.notNull}")
@Size(min = 2, message = "{rf.name.size}")
@ValidUserName
public String getName() {
return name;
}
Validation
import javax.validation.ConstraintValidator;
import javax.validation.ConstraintValidatorContext;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
public class ValidUserNameValidator implements
ConstraintValidator<ValidUserName, String> {
private Logger log = LoggerFactory.getLogger(ValidUserNameValidator.class);
private String[] forbiddenNames = { "Michal", "Mikey", "Mickey", "M1key",
"M1ckey" };
@Override
public void initialize(ValidUserName firstUpper) {
// See JSR 303 Section 2.4.1 for sample implementation.
}
@Override
public boolean isValid(String value, ConstraintValidatorContext context) {
log.debug("Validating.");
if (value == null || value.length() == 0) {
return true;
}
// Let's simulate a costly operation.
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return isNotForbidden(value);
}
To see it working, download the source code. It expects you to run it on JBoss 6.0.0.Final.