Below, highlights of the sample app.
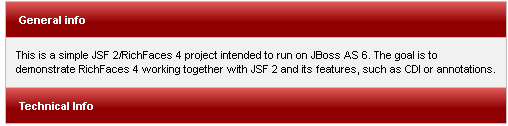
rich:accordion
rich:accordion is a very simple component that allows you to have collapsible panels (and only one is open at a time).

<rich:accordion switchType="client">
<rich:accordionItem header="#{msg['index.accordion.tab1.heading']}">
<h:outputText value="#{msg['index.accordion.tab1.text']}" />
</rich:accordionItem>
<rich:accordionItem header="#{msg['index.accordion.tab2.heading']}">
<h:outputText value="#{msg['index.accordion.tab2.text']}" />
</rich:accordionItem>
</rich:accordion>
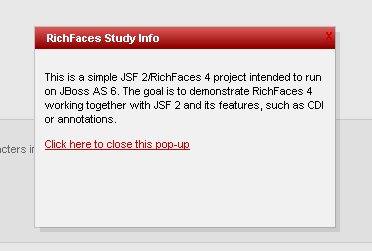
Modal pop-up panel
Here’s a modal pop-up panel. You need to close it before all other page elements become accessible.

<rich:popupPanel id="popup" modal="true" resizeable="false"
onmaskclick="#{rich:component('popup')}.hide()">
<f:facet name="header">
<h:outputText value="#{msg['index.info.header']}" />
</f:facet>
<f:facet name="controls">
<h:outputLink value="#"
onclick="#{rich:component('popup')}.hide(); return false;">
X
</h:outputLink>
</f:facet>
<p>
<h:outputText value="#{msg['index.info.text']}" />
</p>
<p>
<h:outputLink value="#"
onclick="#{rich:component('popup')}.hide(); return false;">
<h:outputText value="#{msg['index.info.close']}" />
</h:outputLink>
</p>
</rich:popupPanel>
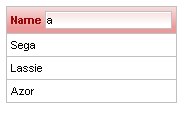
rich:dataTable
And now a dataTable. This is a fairly sophisticated component and you can see more if you browse RichFaces 4 showcase.

<h:form id="dogForm">
<rich:messages />
<rich:dataTable value="#{dogsBean.allDogs}" var="dog" id="table"
rows="30">
<f:facet name="noData">
<h:outputText value="#{msg['index.table.noData']}" />
</f:facet>
<rich:column filterValue="#{dogsFilteringBean.nameFilter}"
filterExpression="#{fn:containsIgnoreCase(dog.name,dogsFilteringBean.nameFilter)}">
<f:facet name="header">
<h:panelGroup>
<h:outputText value="#{msg['index.table.column.name']}" />
<h:inputText value="#{dogsFilteringBean.nameFilter}"
onkeypress="if (event.keyCode == 13) {return false;} else {return true;}">
<a4j:ajax event="blur" render="table" execute="@this" />
</h:inputText>
</h:panelGroup>
</f:facet>
<h:outputText value="#{dog.name}" />
</rich:column>
</rich:dataTable>
</h:form>As you can see, it allows you to filter data (and it’s AJAX based).
One thing you must take into account is that if focus is in the filter field and the Enter key is pressed - it will submit the form. I don’t think that’s the desired behavior, so I put a hack in there (onkeypress). I reported this as a bug and we’ll see what they answer.
Internationalization - I18N
This is not RichFaces 4 dependent, but since it’s used in the code above, I will demonstrate how it works.
WEB-INF/faces-config.xml
I have the following declaration in my faces-config.xml.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version="2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
</locale-config>
<resource-bundle>
<base-name>messages.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>
messages/messages.properties
And this is a properties file that the previous declaration points to. It holds all the internationalized messages:
registration.title = Register registration.h1 = Register registration.email = Email: registration.name = Name: ...
Usage
Then I can use it on my pages.
<h:outputText value="#{msg['registration.h1']}" />
Summary
In this article I demonstrated some RichFaces 4 components. The application itself has more goodies in it that you may want to check out. I wrote two more posts on RichFaces 4:
Don’t forget to download the source code for this article.

This article answered many of my questions. I’m starting a new blog, and this article will be a key reference for me. Thanks for sharing such informative content.
ReplyDeletediamond tennis bracelet
I love how up-to-date and informative your posts are. I’ll bookmark your site to return often.
ReplyDeletecrav'n brand where to buy